on
HugoでOGPの設定をする
TweetOpen Graph protocolとは
Open Graph protocolとはTwitter ,Facebook などのSNSにURLを載せたときに、サイト名や記事のタイトル、サムネイル画像、説明などが、カードの形で表示されるというものです。 以下は自分のブログをTwitterにあげた時の画像です。

OGPに対応することで、記事の概要が把握できるようになりクリック率の増加にもつながるのではないでしょうか。
サイトをOGPに対応させるには以下のメタタグを書くことが必要です。
- og:title
- og:type
- og:url
- og:image
- og:description
また、Twitterでogp対応し、カードを表示するには別途以下のメタタグが必要です。
- twitter:card
- twitter:image
- twitter:title
- twitter:description
自分のブログでのメタタグの例が以下です。

Hugoのテンプレートを利用する
Hugoではこれらのタグを埋め込んでくれるテンプレートがあるのでそれを利用することでOGPに対応することができます。 テンプレートについては以下のドキュメントに詳しく書いてあります。
https://gohugo.io/templates/internal#open-graph
https://gohugo.io/templates/internal#twitter-cards
ドキュメントにも書いてあるように、{{ template "_internal/opengraph.html" . }}と{{ template "_internal/twitter_cards.html" . }}をheadタグ内に記述することで、対応できます。
テンプレートはHugoのコードの以下のあたりで定義されていそうです。 hugo/tpl/tplimpl/embedded/templates.autogen.go
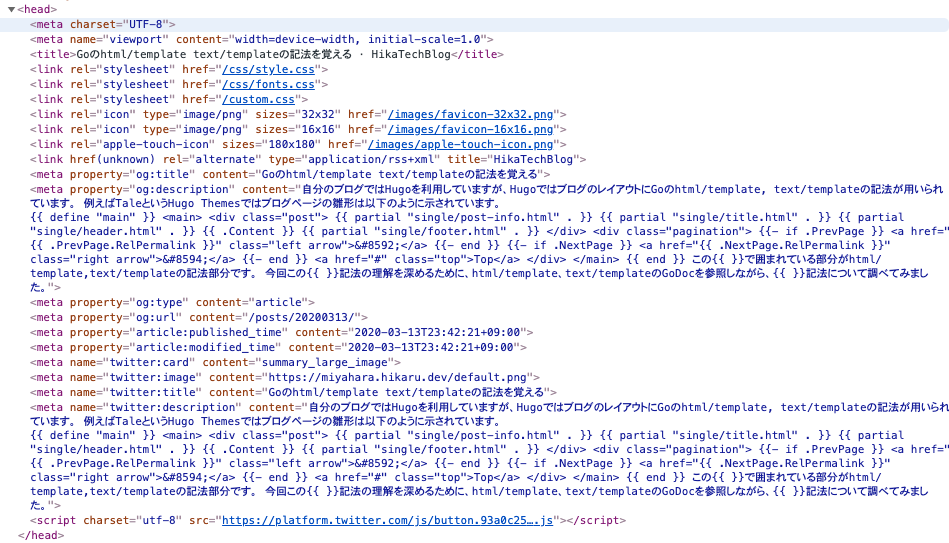
ページのTitleなどが引用されて、埋め込まれているのがわかります。
TaleでOGP対応する
このブログではHugoのTaleというテーマを使っています。 ここではTaleでの設定方法を説明していきます。
TaleでOGPテンプレートを利用する
先ほども述べたように、OGPに対応するにはheadタグ内で{{ template "_internal/opengraph.html" . }}と{{ template "_internal/twitter_cards.html" . }}を記述することが必要です。
Taleのテーマでは全てのページにセットされるheadタグのテンプレートがlayouts/partials/head.htmlにあります。
ここにOGPテンプレートを利用する記述を追記できればいいのですが、追記する方法はありませんでした。
しかしながら、自分のHugoプロジェクトでlayouts/partials/head.htmlを作成しておくと、Taleテーマのlayouts/partials/head.htmlを上書きすることができます。
Taleテーマのlayouts/partials/head.htmlを上書きするために、既存のlayouts/partials/head.htmlの内容に{{ template "_internal/opengraph.html" . }}と{{ template "_internal/twitter_cards.html" . }}を追記したものを自分のHugoプロジェクトのlayouts/partials/head.htmlに配置します。
ファイルの内容は以下です。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{{- if .IsHome }}
<meta name="description" content="{{ .Site.Params.Description }}">
{{- else if .Description }}
<meta name="description" content="{{ .Description }}">
{{- end }}
<title>{{- if .IsHome }}{{ .Site.Title }}{{- else }}{{ .Title }} · {{ .Site.Title }}{{- end }}</title>
<!-- CSS -->
{{- $inServerMode := .Site.IsServer }}
{{- $cssTarget := "css/style.css" }}
{{- $cssOptions := cond ($inServerMode) (dict "targetPath" $cssTarget "enableSourceMap" true) (dict "targetPath" $cssTarget "outputStyle" "compressed") }}
{{- $style := resources.Get "scss/tale.scss" | toCSS $cssOptions }}
<link rel="stylesheet" href="{{ $style.RelPermalink }}">
<link rel="stylesheet" href="{{ "css/fonts.css" | relURL }}">
{{ range .Site.Params.css -}}
<link rel="stylesheet" href="{{ . | relURL }}">
{{ end -}}
<!-- Favicon -->
<link rel="icon" type="image/png" sizes="32x32" href="{{ "images/favicon-32x32.png" | relURL }}">
<link rel="icon" type="image/png" sizes="16x16" href="{{ "images/favicon-16x16.png" | relURL }}">
<link rel="apple-touch-icon" sizes="180x180" href="{{ "images/apple-touch-icon.png" | relURL }}">
<!-- RSS -->
<link href="{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}" rel="alternate"
type="application/rss+xml" title="{{ .Site.Title }}" />
{{ template "_internal/opengraph.html" . }}
{{ template "_internal/twitter_cards.html" . }}
</head>これでテンプレートの設定は終了です。
OGPで表示される画像を設定する
次はOGPで表示される画像の設定です。 基本的にはOGPのテンプレートが記事のタイトルなどを自動で読み取り、値を埋め込んでくれますが、画像の設定だけは別途しなくてはなりません。 設定といっても簡単で、OGPで表示させたい画像をHugoプロジェクトのstaticディレクト配下に配置し、config.tomlにそのパスを記述するだけです。
config.tomlには以下のような形式で画像へのパスを記述します。
[Params]
images = ["画像のパス"]これで全ての設定が完了です。
まとめ
- HugoのOGPテンプレートを利用することで簡単にOGP対応できる
- headタグ内に
{{ template "_internal/opengraph.html" . }}と{{ template "_internal/twitter_cards.html" . }}を記述する - OGPで出力したい画像を配置し、そのパスをconfig.tomlに記述する
以上です。