on
GitHub Integrationを利用して、Next.jsアプリケーションをZeit Nowにデプロイしてみる
Zeit Nowが無料かつデプロイが簡単で良いという情報をみて、 試してみたくなったので実際にデプロイしてみました。
Zeit Nowについて
Zeit Nowのイントロダクションのページには以下のように書いてありました。
ZEIT Now is a cloud platform for static sites and Serverless Functions that fits perfectly with your workflow. It enables developers to host JAMstack websites and web services that deploy instantly, scale automatically, and requires no supervision, all with no configuration.
ZEIT NowはStatic SiteやServerless Functionためクラウドのプラットフォームのようです。
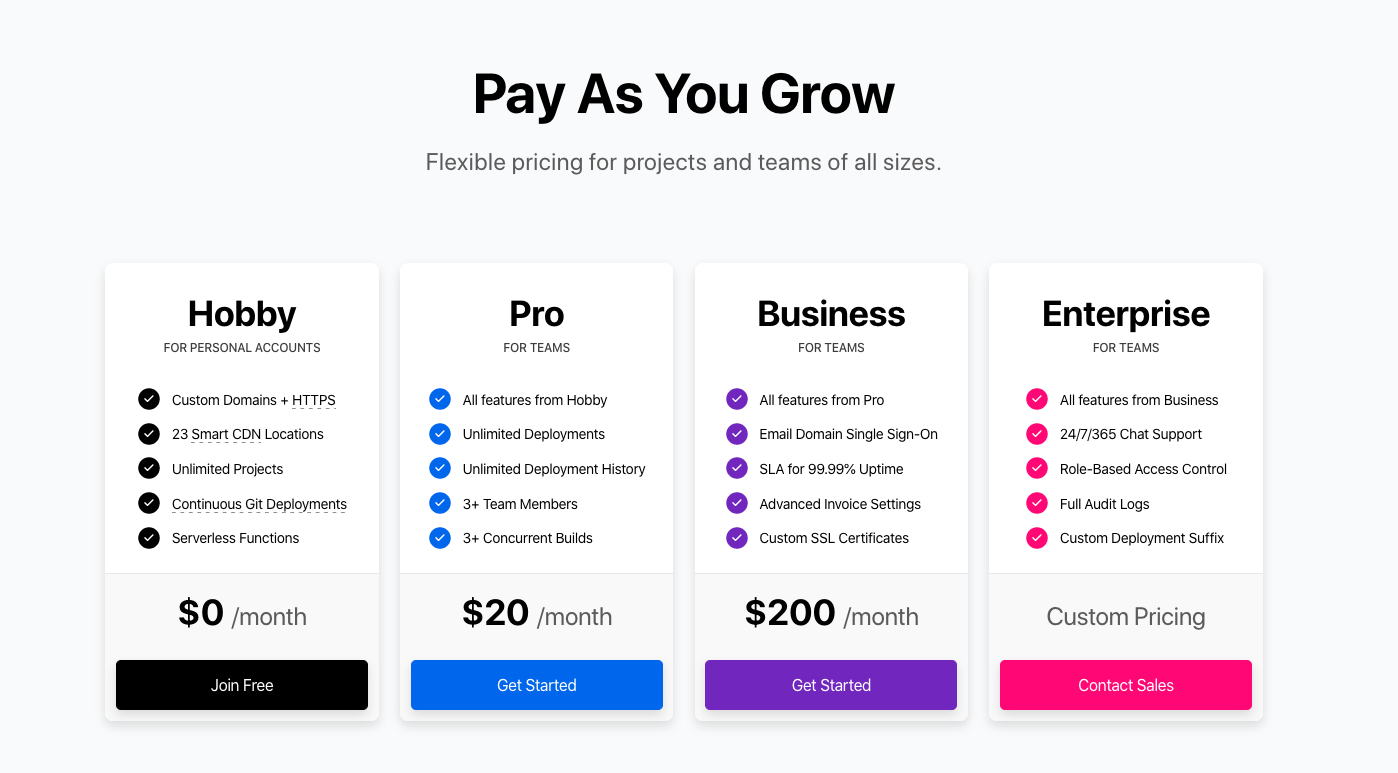
料金体系
料金体系は主に4種類あるようで、一番低いランクのHobbyプランは無料で利用することが可能です。

無料枠でできることは以下の4つです。
- カスタムドメイン+HTTPS
- 23の地域のCDNロケーションを活用できる
- 無制限のプロジェクト
- 継続的なgitデプロイメント
- Serverless Function
無料にもかかわらず、かなり幅広く対応してくれます。
機能
個人的に主な機能は以下の2つだと思っています。
- CDNを用いた静的コンテンツの配信
- Serverless Funcionの実行
1つめはAWSでいうところのCloudFrontとS3を組み合わせた機能に似ています。 2つめの機能はAWSでいうところのAPI GatewayとLambdaを組み合わせた機能に似ています。 Serverless Functionで実行できる言語は以下の4つと書いてありました。
- Node.js
- Go
- Python
- Ruby
ちなみにNode.jsの実行環境のバージョンはLTSの12.Xを利用できるようです。
Next.jsアプリケーションとZeit Now
Next.jsアプリケーションとZeit NowはどちらもZeit社によって開発されたものであるため、 親和性は非常に高いです。
Next.jsはビルド時に最適化が行われ、以下のどちらかの条件をみたすPageをHTMLとして出力します。
- getInitialProps,getServerSidePropsを利用していないPage
- getStaticPropsを利用しているPage
また、Next.jsにはServerless Buildというビルドオプションがあり、各PageごとにServerless Functionで実行できるように独立したビルド成果物を生成します。
Zeit Nowではビルド最適化によって出力されたHTMLや静的ファイルはCDNにデプロイされ、その他のサーバーサイドレンダリングを利用しているPageやAPI routeはServerless Functionにデプロイされます。
詳細については以下のドキュメントを参照してください。
https://nextjs.org/docs/deployment#optimized-for-nextjs
デプロイ方式
デプロイ方式は以下の2つです。
- GitHub/GitLab/BitBucket Integrationを利用する
- now コマンドを利用する
今回はGitHub Integrationを利用して、Next.jsアプリケーションをデプロイしてみました。
GitHub Integraionを利用してNext.jsアプリケーションのデプロイする
GitHub Integraionを利用したNext.jsのアプリケーションのデプロイ手順を示します。
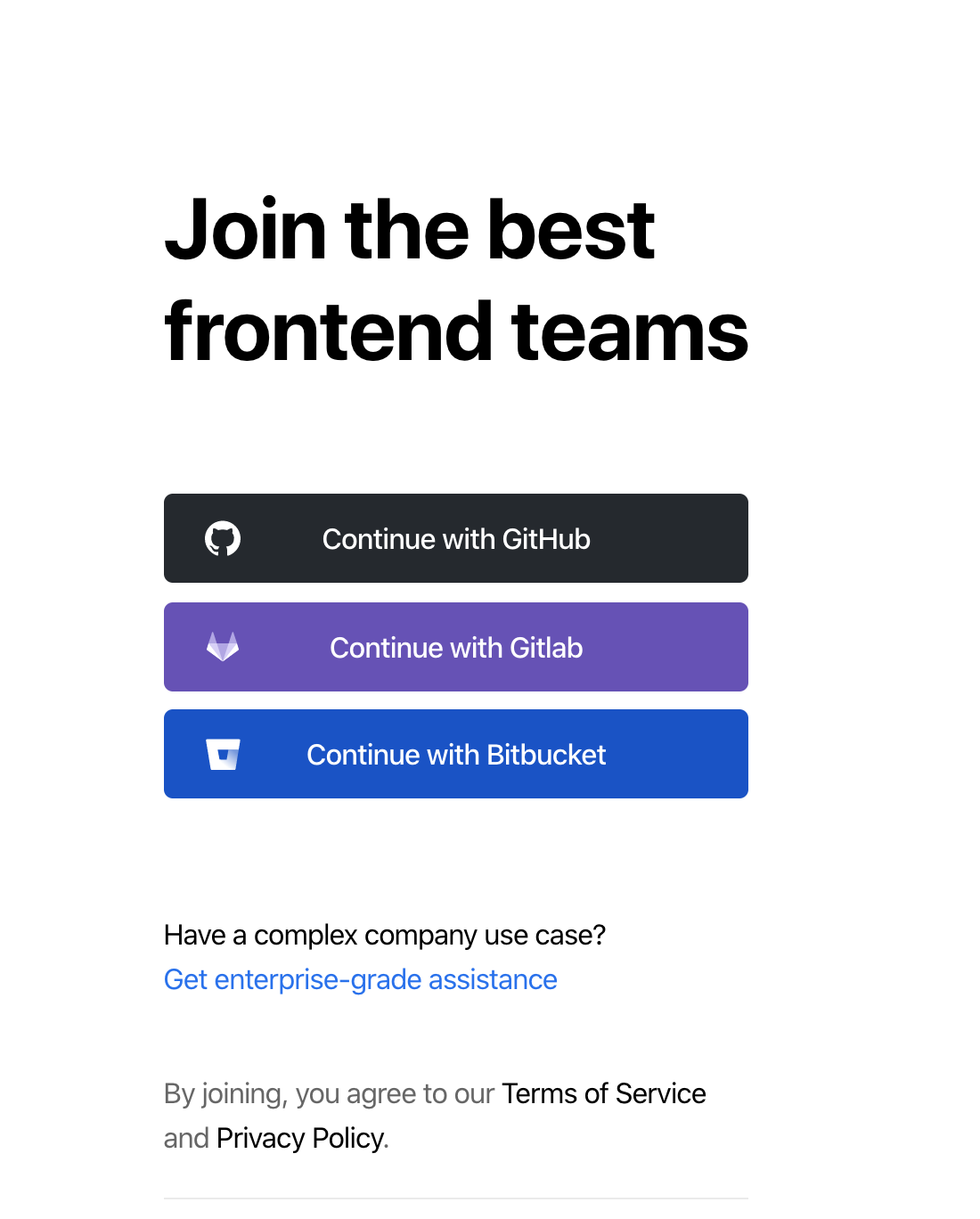
Nowのアカウントを作成する
まずはデプロイするためにNowのアカウントを作成します。 GitHubのOAuthでアカウントを作成することが可能です。

GitHub Integraionを有効化する
GitHub Integrationを有効化することでGitHubにあるリポジトリからZeit Nowにデプロイすることができます。 またGitHub Integrationは所有する全てのリポジトリに対して有効化することもできますが、選択したリポジトリのみ有効化することもできます。
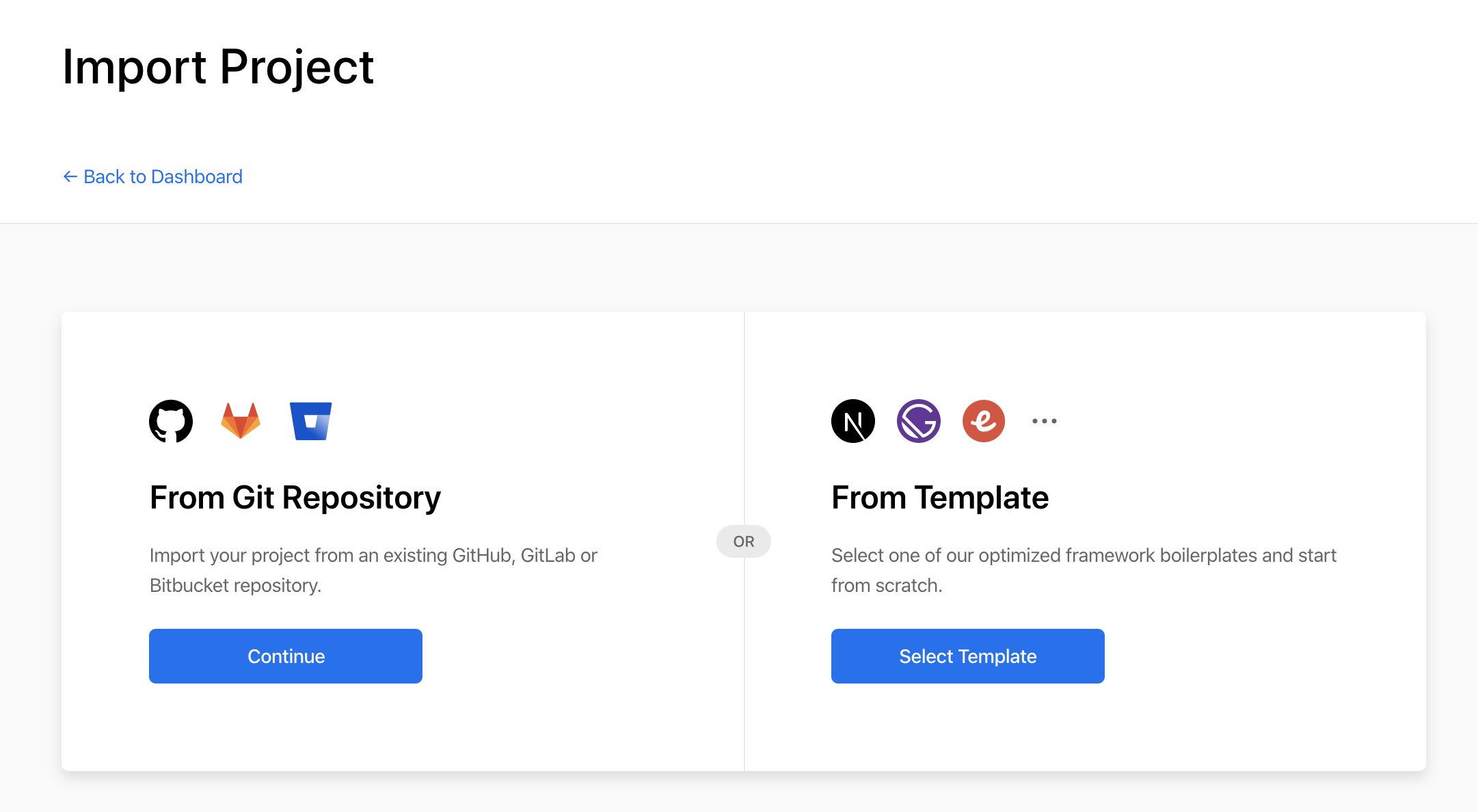
Import ProjectでデプロイしたいリポジトリをZeit NowにImportする
GitHubのリポジトリからNext.jsアプリケーションのリポジトリを選択し、Importします。

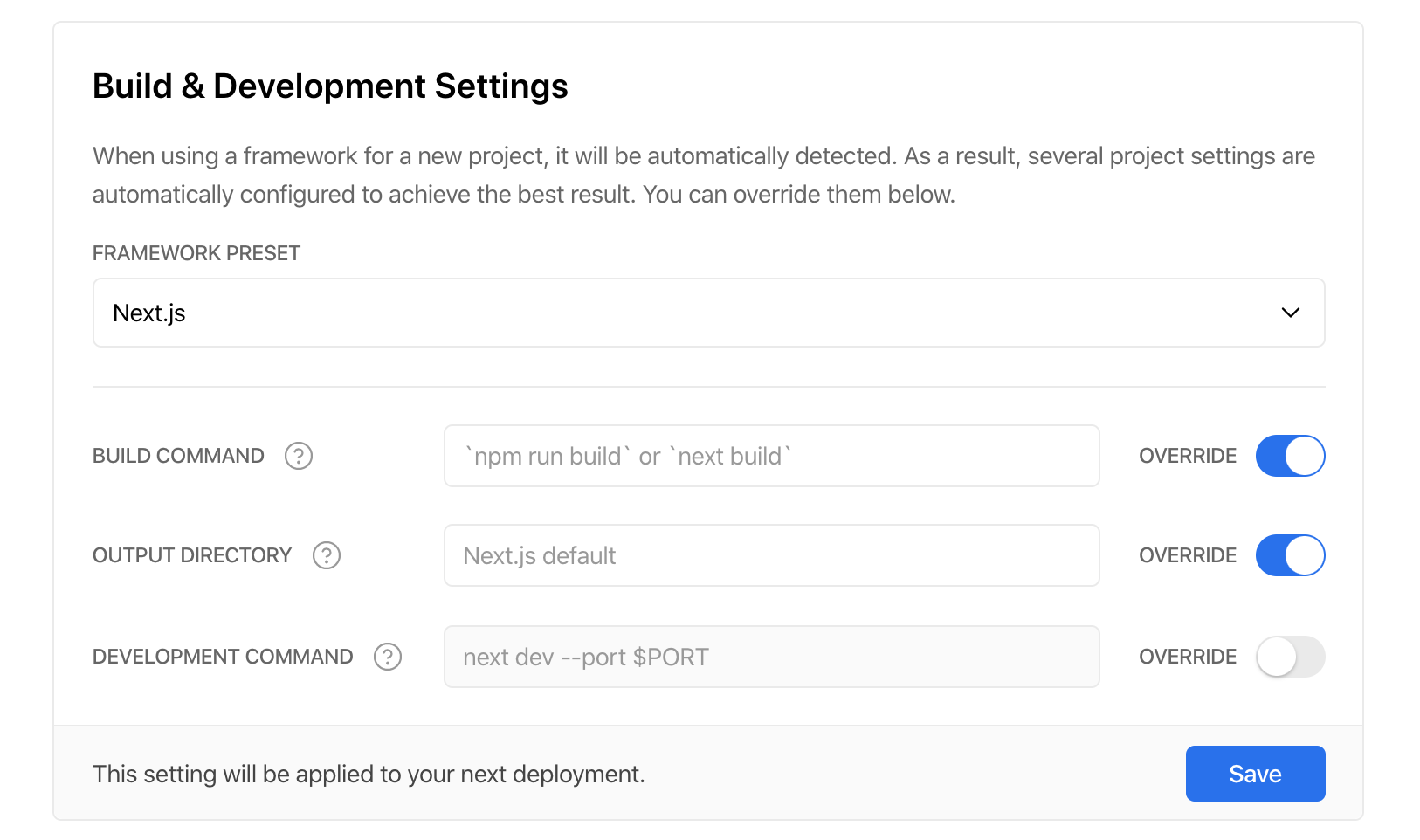
デプロイの対象がNext.jsのアプリケーションであれば、Importしたタイミングで Now側がNext.jsを検知してくれ、 設定を提案してくれます。 next buildでビルドし、next startで実行できるような単純なNext.jsのアプリケーションであれば、 設定は変えずに次へ進みます。

ビルドが実行され、デプロイされる
Import Projectを実行しおえると、ビルドが実行されます。正常にビルドできればデプロイされます。 Visitボタンを押すとデプロイされたURLにアクセスすることができます。

GitHub Integrationを使ったデプロイはこれで終了です。 設定以降はpushイベントをトリガーにNowの環境にデプロイされます。
まとめ
GitHub Integrationを利用してとても簡単にNext.jsアプリケーションをデプロイできました。 Next.jsアプリケーションの場合は特段何か設定をしなくても良いので、気軽に個人のアプリケーションをデプロイできます。 ただ、カスタムサーバーを利用したNext.jsアプリケーションの場合はもう少し設定が必要そうです。 自分もカスタムサーバーを利用したNext.jsアプリケーションのデプロイでちょうどハマっているので、解決でき次第ブログにまとめたいと思います。
以上です。