on
ブログメトリクスの可視化Webページの技術要素
現在、ブログメンタリングを受けていて、毎週1記事を目標にブログを投稿しています。 ブログメンタリングについては以下の記事を参照してみてください。
メンタリング期間中は毎週メトリクスを確認するように言われていますが、メンタリング開始から数週間たった後に「Web上でメトリクスを可視化できたらいいかも」と思い立ち、ブログメトリクスの可視化Webページを作りました。
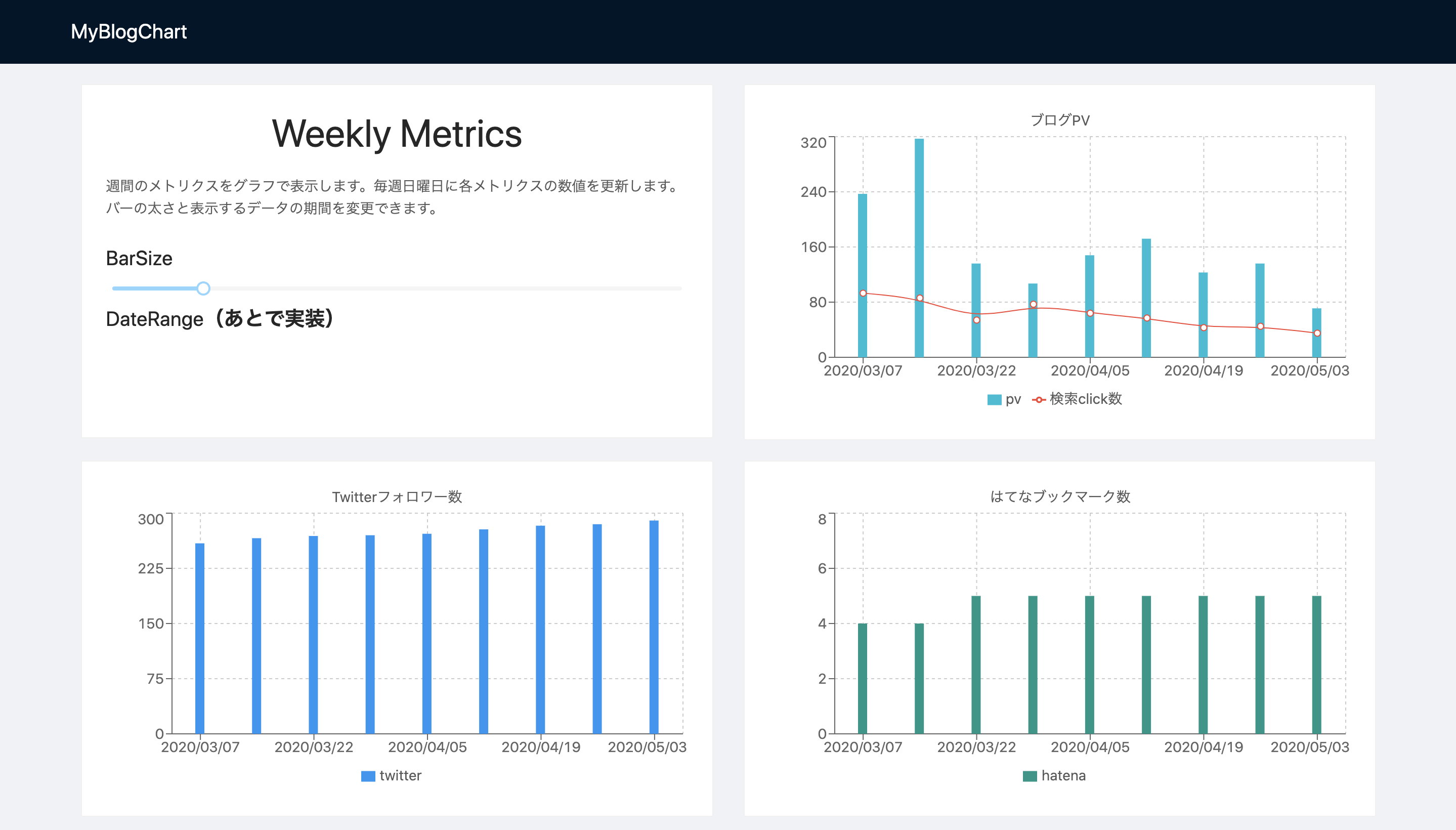
Webページの画像は以下です。
 今もこのWebページを運用していますが、URL一つでブログのメトリクスを参照できるのは結構いいです。
今もこのWebページを運用していますが、URL一つでブログのメトリクスを参照できるのは結構いいです。
今回はこのWebページの技術要素について書いていきたいと思います。 (メトリクスの細かい考察についてはブログメンタリングの最終週のブログで行おうと思います。)
GitHubにコードを載せているのでこちらも参考にしてみてください。
技術要素
メトリクス可視化Webページに使った技術は以下です。
- Ant Design
- ベースのUIコンポーネント
- Recharts
- グラフコンポーネント
- Next.js
- Vercel(旧Zeit Now)
Ant Design
Ant DesignはReactのUIコンポーネント集です。GitHubのトレンディングにもたびたび登場するくらい世界的に人気なUIコンポーネントライブラリです。 さくっときれいにWebページが作れるので個人開発の時などによく使っています。 以下のように書けば簡単に、ヘッダー、フッターのついたレイアウトが実現できます。
import { Layout } from "antd";
const Footer = () => {
const { Footer } = Layout;
return (
<Footer style={{ textAlign: "center" }}>©︎2020 Hikaru Miyahara</Footer>
);
};
const Header = () => {
const { Header } = Layout;
return (
<Header>
<Menu
theme="dark"
mode="horizontal"
defaultSelectedKeys={[]}
style={{ lineHeight: "64px" }}
>
<Menu.Item key="0" style={{ fontSize: "20px", color: "#fff" }}>
MyBlogChart
</Menu.Item>
</Menu>
</Header>
);
};
export const View = () => {
const { Content } = Layout;
return (
<Layout>
<Header />
<Content>
{/* メインの部分をかく */}
</Content>
<Footer />
</Layout>
);
};Recharts
今回はRechartsというグラフコンポーネントライブラリを利用しました。RechartsはReactコンポーネントとして利用できます。 最初はBizChartsというalibabaが出しているグラフコンポーネントライブラリを利用しようとしたのですが、Next.jsでレンダリングした時にエラーが出てしまうため、Rechartsに変更しました。
(エラーが出た原因はdocumentオブジェクトがライブラリで利用されていて、Node.js上で実行するとdocumentオブジェクトがなく、undefinedエラーが起こるためです。ブラウザ上でコードを実行すればエラーは起こらないはずです。https://github.com/alibaba/BizCharts/issues/51)
Rechartsは中でD3.jsが利用されているようで、最終的にグラフはSVG要素としてレンダリングされます。
Rechartsは使ったコードは以下のようになります。
import {
Bar,
CartesianGrid,
ComposedChart,
Legend,
ResponsiveContainer,
Tooltip,
XAxis,
YAxis
} from "recharts";
const data = [
{
name: "2020/03/07",
pv: 237,
display: 1495,
click: 93,
hatena: 4,
twitter: 259
},
{
name: "2020/03/14",
pv: 317,
display: 1242,
click: 86,
hatena: 4,
twitter: 266
},
{/* 中略 */}
];
{/* 中略 */}
Twitterフォロワー数
<div style={styles.chartDiv}>
<ResponsiveContainer width="100%" height={graphHeight}>
<ComposedChart className="container" data={data}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar
dataKey="twitter"
fill="#2196f3"
barSize={barSize}
/>
</ComposedChart>
</ResponsiveContainer>
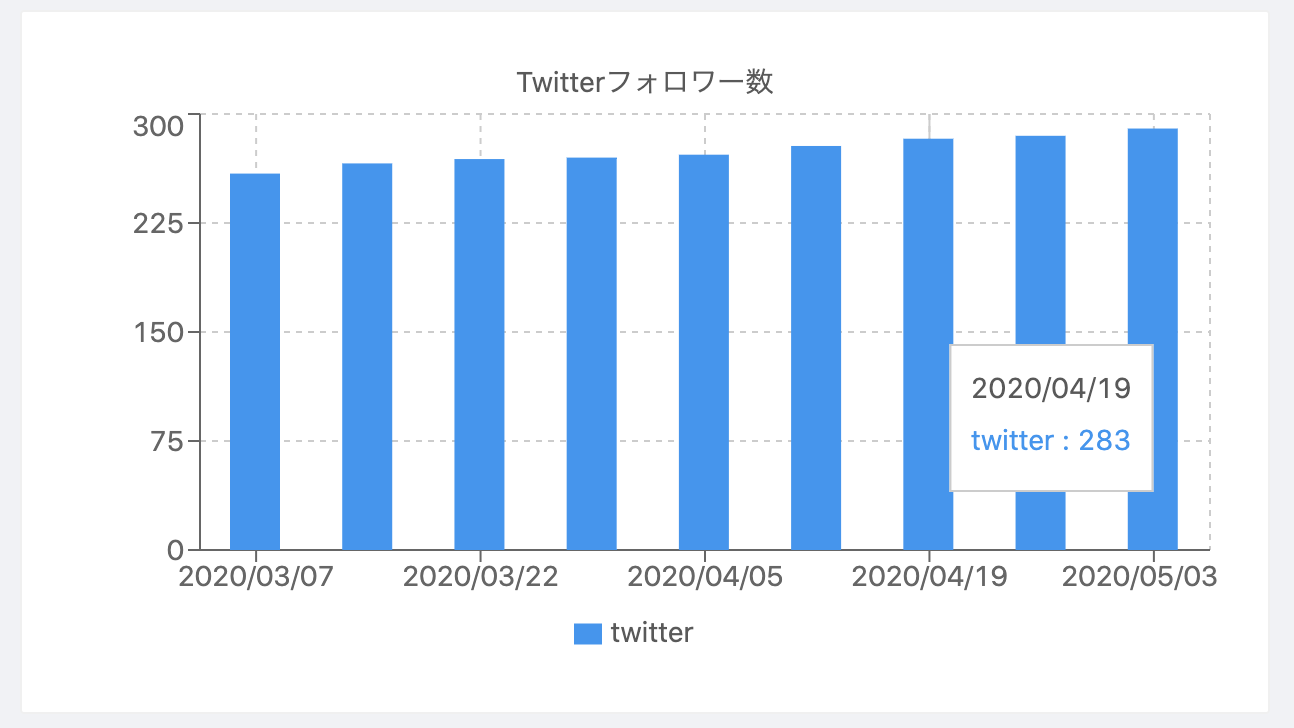
</div>dataはObjectの配列形式で、keyを指定することでその値を描画してくれます。 このコードで以下のようなグラフを作成することができます。
 Barにマウスオーバーすることでツールチップが現れ、詳細な値を表示してくれます。
Barにマウスオーバーすることでツールチップが現れ、詳細な値を表示してくれます。
初めてRechartsを利用してみましたが、簡単で、なおかつグラフもきれいに表示してくれるのでとてもよかったです。
Next.js,Vercel
今回は1ページのみだったのでNext.jsを利用しなくてもよかったのですが、環境構築、デプロイの簡単さからNext.jsを選択しました。 Vercelとの相性がよく、設定ファイルを書かなくてもデプロイできるのが非常に便利です。 Vercelへのデプロイについては以下の記事を見てみてください。
GitHub Integrationを利用して、Next.jsアプリケーションをZeit Nowにデプロイしてみる
まとめ
今回は自分で作ったブログメトリクスの可視化Webページの技術要素について書きました。 毎週日曜にJSONを更新してgit pushするとVercelに自動デプロイされ、Web上でメトリクスを参照できるのはかなりいいです。 次はJSONの更新も自動化してみようと思います。