on
GitHubのテンプレートリポジトリ機能について
GitHubにテンプレートリポジトリという機能があるのをご存知でしょうか。 2019年の6月に発表された機能で、その名の通りテンプレート用のリポジトリを作成できる機能です。 テンプレートリポジトリを選択してリポジトリを作成すると、テンプレートリポジトリ内のファイルがコピーされた状態でリポジトリが作成されます。
リポジトリのForkと少し似ていますが、以下の点でForkとは違います。
- コミット履歴が引き継がれない
- 自分で作ったテンプレートリポジトリを自分で利用することができる
(Forkの場合だと、Fork元のコミット履歴が引き継がれたり、自分のアカウントに紐づくリポジトリを自分のアカウントにForkできなかったりといった制約があります。)
プログラミング言語やライブラリの設定を済ませたテンプレートリポジトリを用意しておけば、新規で開発する時にセットアップの手間を省くことができます。
例えば自分はフロントエンド開発用のテンプレートリポジトリを用意しています。
このリポジトリでは以下のような設定をしています。
- TypeScriptの設定
- Next.jsの設定
- Ant Designの設定
- ESLintの設定
- Jestの設定
- VSCodeの設定
- EditerConfigの設定
- Dockerの設定
フロントエンド開発は最初に設定しなくてはいけないことが多いので、テンプレートリポジトリを作っておくと便利だと思います。
Create React Appなどを使ってテンプレートから開発を始めることもできますが、テンプレートが自分のやりたいことと少し違っていることがあり、多少修正を加える必要があります。 その点、テンプレートリポジトリは全てを自分好みに設定できるので、設定に関しては何も修正せずにコードを書き始めることが可能です。
テンプレートリポジトリの作成方法
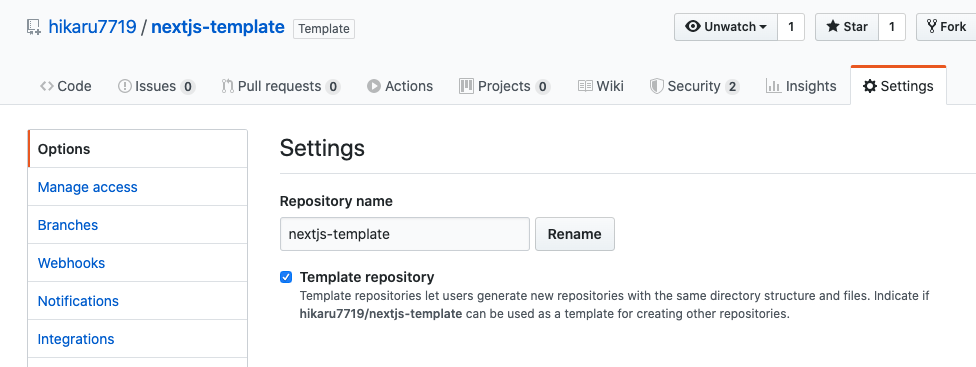
テンプレートリポジトリの作成は普通のリポジトリと同様にNewのボタンを押して作成します。 リポジトリをテンプレートリポジトリとして利用するにはリポジトリのSettingsからTemplate Repoisotryにチェックをつける必要があります。

あとはこのテンプレートリポジトリに対して好きなようにファイルを配置しコミットするだけです。
テンプレートリポジトリの利用方法
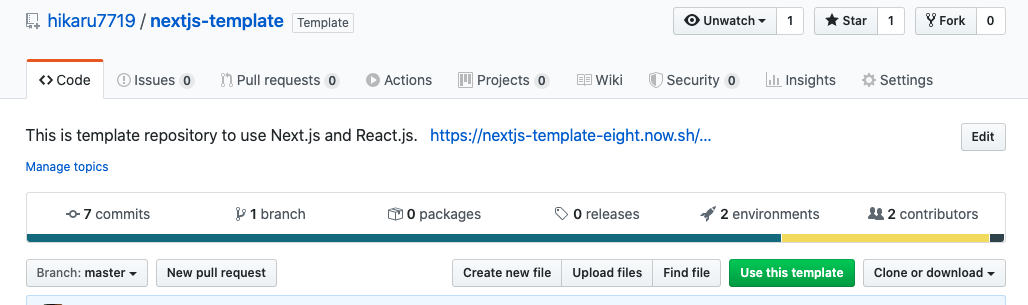
テンプレートリポジトリを利用するには、テンプレートリポジトリのUse this templateボタンを押します。

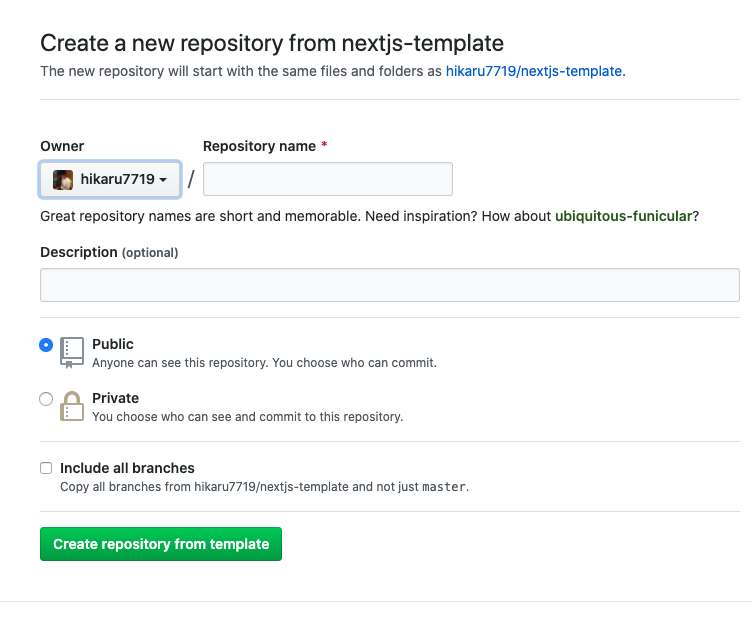
ボタンを押すと通常のリポジトリ作成と同様に、リポジトリ名などを入力する画面に遷移するので入力して、Create repository from templateボタンを押せば完成です。
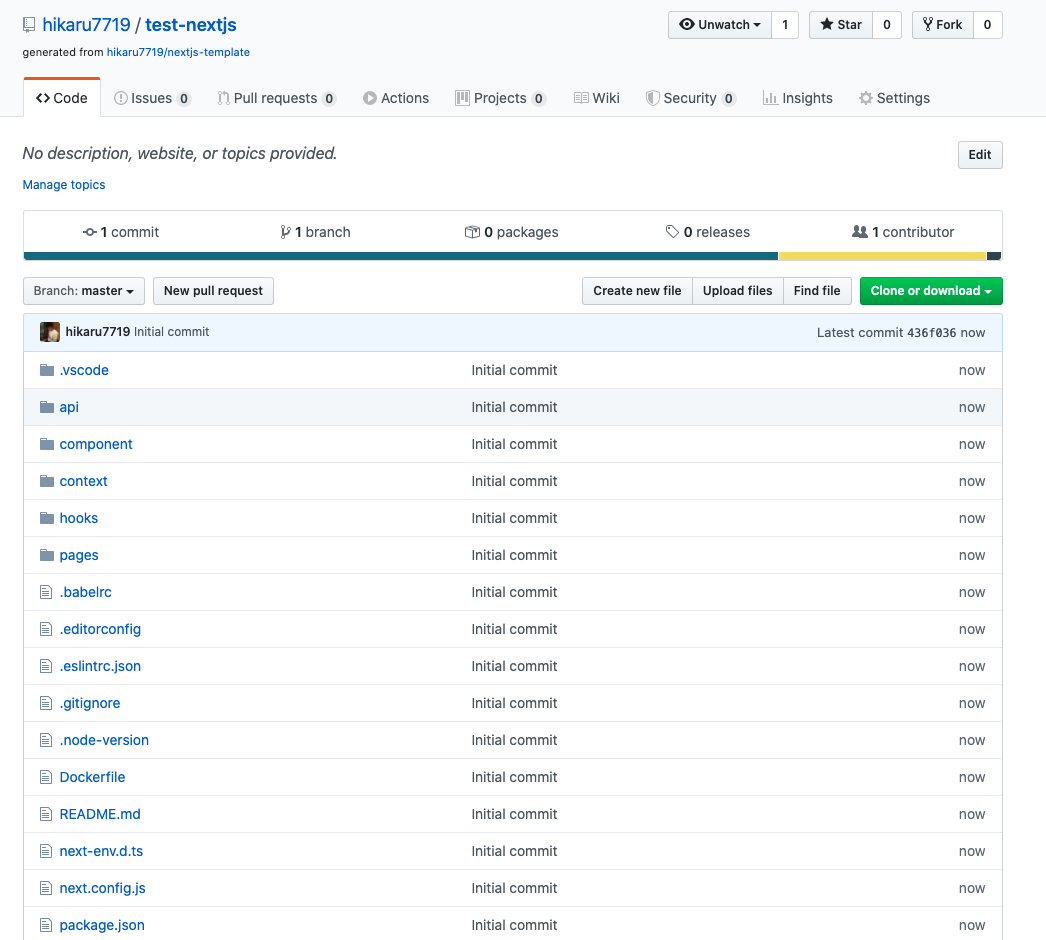
 テンプレートリポジトリの最新の状態がコミットされたリポジトリが作成されます。
テンプレートリポジトリの最新の状態がコミットされたリポジトリが作成されます。

まとめ
今回はGitHubのテンプレートリポジトリの機能を紹介しました。 初期設定のコストは馬鹿にならないので、全ての設定を終えたものをテンプレートリポジトリとして残しておくと便利です。 ぜひ、使ってみてください。